如何打造优秀的着陆页【UXRen译#287】

原作者:Simon McCade | 翻译: 王猫猫 审校: 上海-交互-Lucy
UXRen
与Bristol的UI&UX设计师Simon McCade一起探索优秀着陆页面背后的设计过程。

当今,一个能在用户寻找“返回”按钮之前抓住用户眼球的着陆页比以往任何时候都更有商业价值。值得庆幸的是,一个好的着陆页面的设计过程比以往更加容易把握,诀窍在于弄清楚实现这个非常重要的切入点所需的核心要素。
没人愿意闲逛!如果你不能在几秒内给到用户想要的或解释清楚你认为他们“应该想要”的,用户就可能离开你的产品去寻找更好的选择。翻译过来就是:你失去了销售机会。
一个常见的痛点是人们来到你的产品后,更多是跳出而不是转化。可以在着陆页设计中寻找是不是缺失了什么,当然,这也是解决痛点的机会。
无论是更新迅速、发布经验丰富的B2C创业公司,还是迭代稳定、业务成熟的B2B商业巨头,在进行着陆页设计时都应遵守以下核心原则:
UXRen
01. 直抒价值
如果用户要很费劲才能理解你在说什么,那他们就不会把时间和金钱给你。
简单来说,如果用户要很费劲才能理解你在说什么,那他们就不会把时间和金钱给你。产品对用户的利益点必须能立即清晰的展现,而优秀的设计则可实现这一目标。
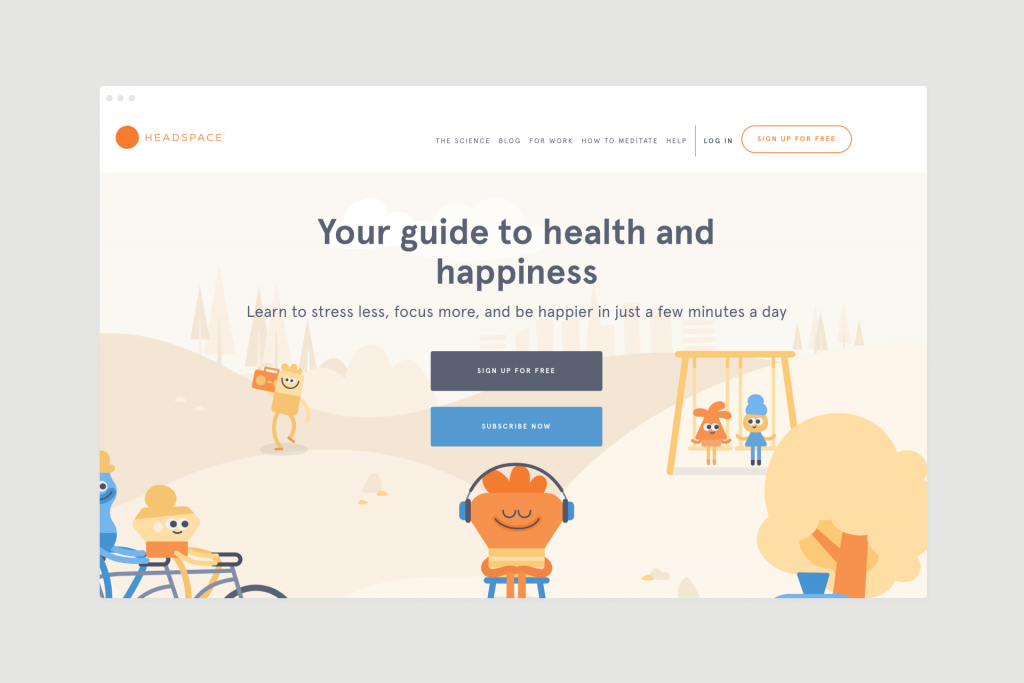
以Headspace为例。这款受欢迎的App着陆页不仅视觉效果令人眼前一亮,并且完整清晰传达了它的内容。通过利用隧道视觉效应(隧道视觉是指失去了中心视觉的外围视觉,视野中只指剩下了一个狭窄的圆形隧道式的区域)将视觉焦点聚在屏幕中间——同时,标题和副标题之后的行动召唤按钮运用文案,仅15个字就充分说明了价值主张。传递出冷静、高效的印象是它拥有百万下载量的原因之一。

UXRen
02. 简洁清晰的UI
大多数服务设计都会从顶层强调UI的重要性,但并不是在每个层面都能做到这一点。如果是你销售的app或者应用软件,产品本身会向用户提供超出用户预期的UI设计,但如果作为“展示橱窗”的着陆页由于其拙略的UI,阻碍了用户和产品的沟通,那用户的旅程就将在此结束,随之的交易也会丢失。
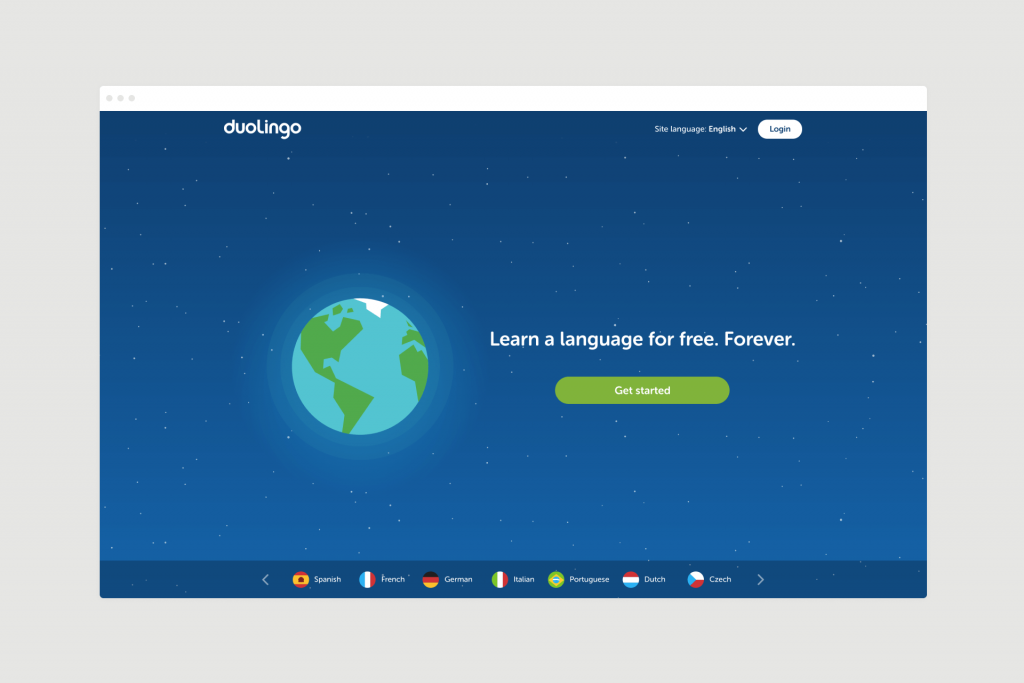
Duolingo为了切中想要学习新语言用户的需求,创建了一个简单易懂的着陆页。页面上没有任何视觉干扰就可以直达产品,其所提供学习的语言在所有的设备和平台上都可以简单快速的获得,而不需要用户在网站里不停查找。这种着陆页的设计让整个学习过程充满了乐趣和奖励,而应用本身的游戏化也同样带来愉悦的感受。

UXRen
03. 与营销活动一致的UX设计
一致性是关键——这句话你可能听过无数遍,但在数字化生活中它就是如此。用户们不仅期待在使用应用程序或网站有一致的体验,甚至希望在所有的接触点都能有一致的体验,无论是收到的电子邮件,还是社交媒体上,还是店内体验上。
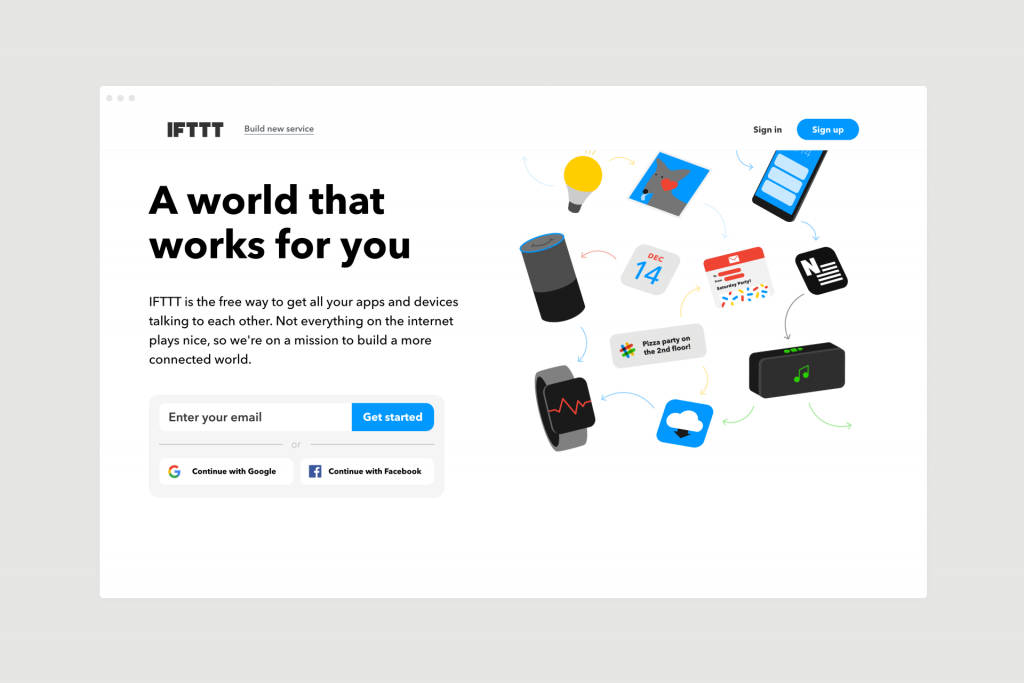
以无缝连接和互联互通而知名的IFTTT,提供了一个很好的与其整体用户体验保持一致的着陆页例子。其所传播“令生活更智能”的核心价值在邮件营销中与着陆页上同样显著。

UXRen
04. 具有感染力文案和逻辑的结构
不仅是设计,不仅是文案,也不仅是其提供的优秀产品。
完美的着陆页取决于所有设计元素的紧密配合。不仅是设计,不仅是文案,也不仅是其提供的优秀产品。而是所有这一切都聚合到一个具有结构的页面中,从而向用户展示出完整的全貌。
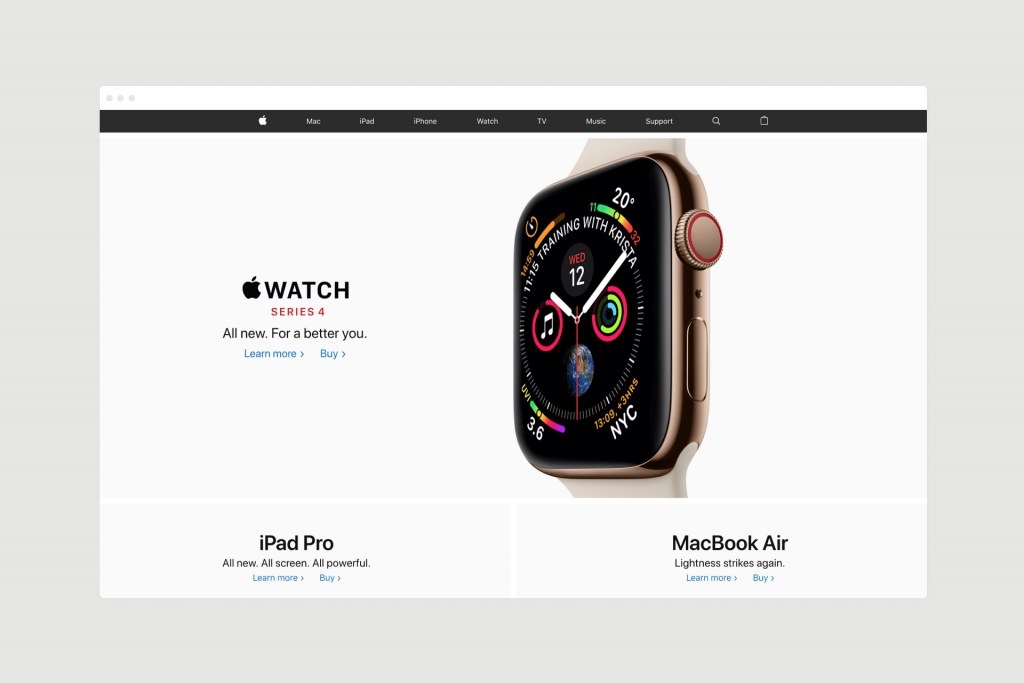
苹果就经常通过文案将用户中心的体验做到极致。整个页面都充斥着“你”、“你的”需求,而同时将他们的产品包装为看起来像是满足这些需求绝对必要的条件。

UXRen
05. 直截了当的行动召唤
命令性动词让CTA(动作召唤按钮)们具有了真正的紧迫感。
如果用户的注意力宽度有限,那么将其尽快引向行动就是最重要的工作。在充满激烈竞争的数字世界,这确实需要一个很好的平衡;竞争对手们都持续在设计、定价和用户服务上投入以期自己的产品更胜一筹。
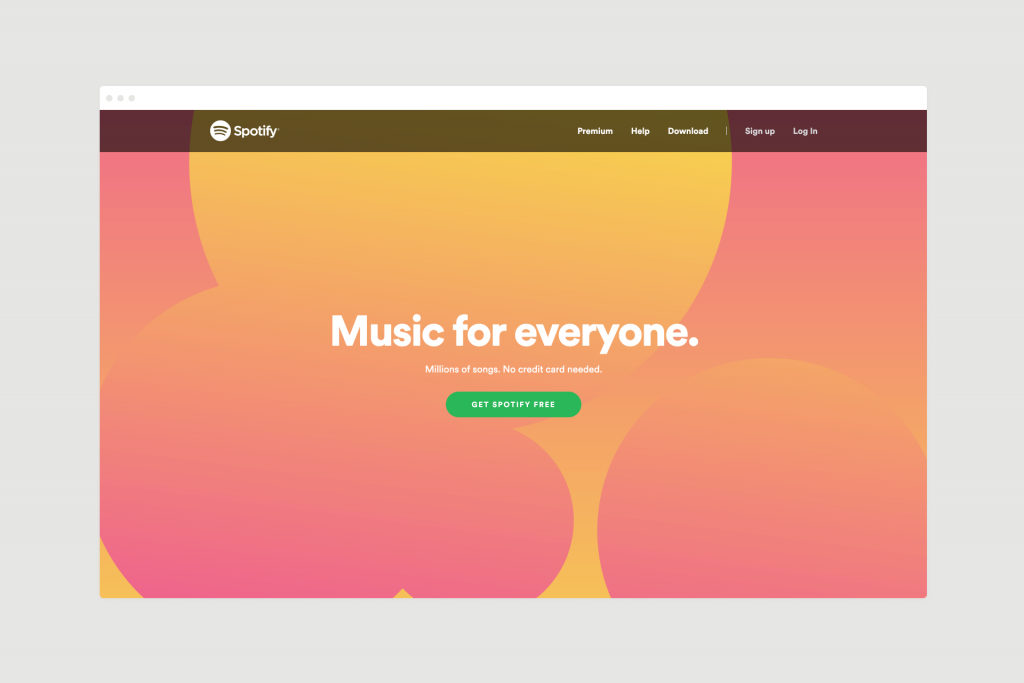
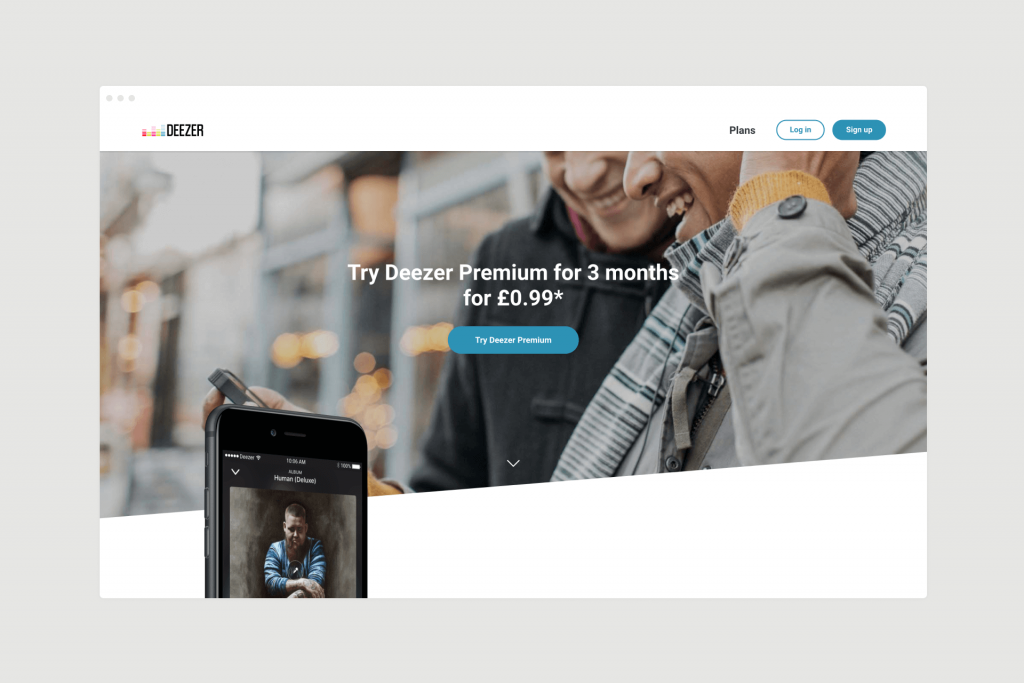
音乐流媒体产业里的两大商家Spotify和Deezer正上演这样的争斗。前者较之于后者更早发展,但当前它们都处于娱乐资源买方市场时代,通过提供最低的价格和最好的用户体验的同质产品来争夺用户。因此,二者着陆页上的行动召唤文案都通过强调经济性,来应对用户对于音乐流媒体主要的抱怨:价格。

就像这里说到的案例,以及很多注册、登录按钮的设计,都会通过命令性的动词来凸显出行动召唤的紧迫感:“免费获得Spotify”和“试用Deezer高级版”,后者通过直接展示价格来激发“需要”而不是“想要”的感觉。

UXRen
06. 相当数量的社会证明
这是一个亘古至今被反复证明有效的策略,因此是所有着陆页的关键部分。
无论我们喜欢与否,我们所做的许多决策都是基于他人的决策。想想在当今的购买循环中,评论是多么的重要:难怪网购平台Trustpilot和Yelp能够迅速崛起。一份来自Mintel的报告发现,70%的美国消费者会在购买前积极查看评论——而这只是2015年的数据。
不仅通过参考推荐或查看他人的评论,可以证明并没有浪费自己的时间和金钱;消费人数、销售数据也可以起到相同的作用。
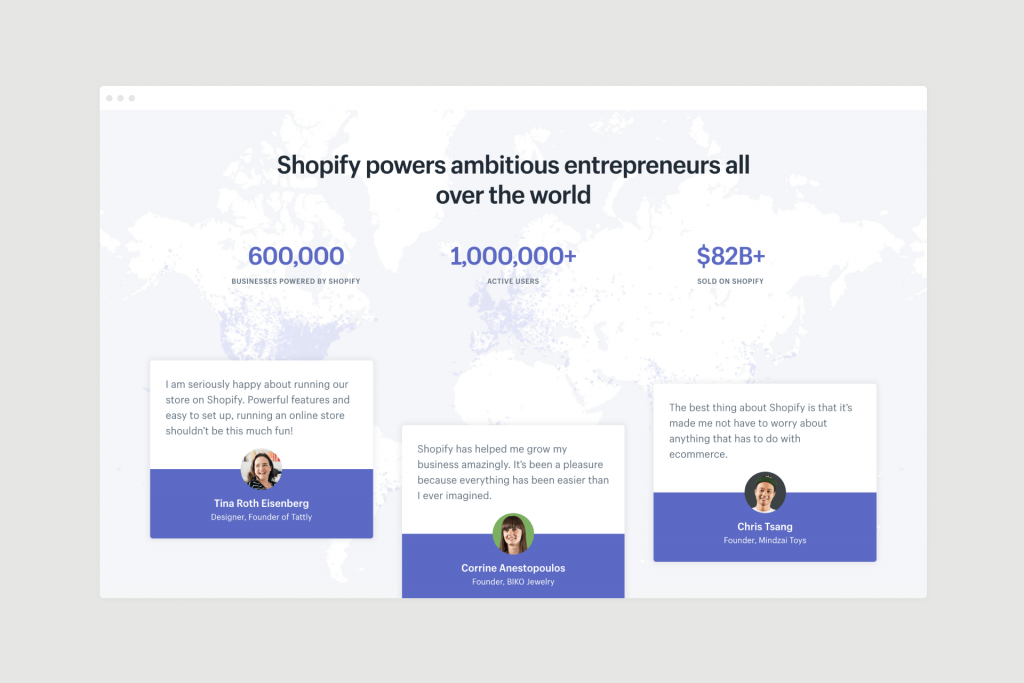
Shopify正是在其着陆页上使用了令人印象深刻的大数字和积极抢眼的推荐语来实现这种社会证明。这些数字和推荐语可能并不十分直观,但通过运用策略让这些信息足够靠下,以鼓励对于手头上的公司还有疑问的用户继续看下去。

UXRen
07. 因受众而不同的着陆页
诚如上述案例可见,当今很多着陆首页其实都很相似,但事实上对于着陆页的设计并没有既成的结构。所有这些案例的设计都是基于用户独特的搜索行为而来,比如购买循环、使用的设备等等,而其核心的原则是你必须将功能设计为可以满足产品用户的需求。抓住了这一点,着陆页的设计就会很成功。
更多译文:
这52个研究术语,你都听过么?
为人设计,请说人话
如何设计让用户惊喜的语音交互体验
如何用“对的方式”问“对的问题”
NPS行业基准数据2018(贝恩官方)
全部280+篇译文>>
申请加入UXRen翻译组>>
翻译:王猫猫 审校:上海-交互-Lucy
作者:Simon McCade
原文标题:《What makes a great landing page?》
原文链接:https://medium.muz.li/what-makes-a-great-landing-page-73ddc4bf649c
发布日期:Jan 3, 2019
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。








